淘礼金创建接口示范
淘礼金是淘客出资的一种玩法,在2018年双十一时出现过一个月时间,双十一后就下线了。
现在重新开放,作为淘客日常化的工具。
官方文档:https://open.taobao.com/api.htm?docId=40172&docType=2&scopeId=15150
获取session的方法:https://kouss.com/ulandcode.html
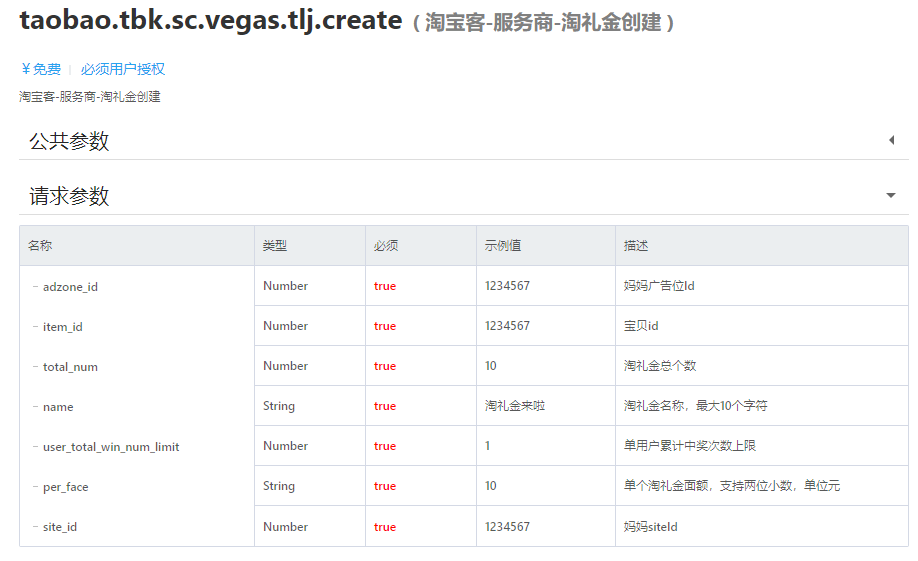
入参12345678910{ "adzone_id": 妈妈广告位Id,即PID的第三段, "item_id":商品ID, "total_num":2, // 淘礼金总个数 "name": "淘礼金名称,最大10个字符", "user_total_win_num_limit": 1, // 单用户累计中奖次数上限 "per_face": 1, // 单个淘礼金面额,支持两位小数,单位元 "site_id": 妈妈siteId,即P ...
什么是淘礼金?淘礼金生成工具及常见问题
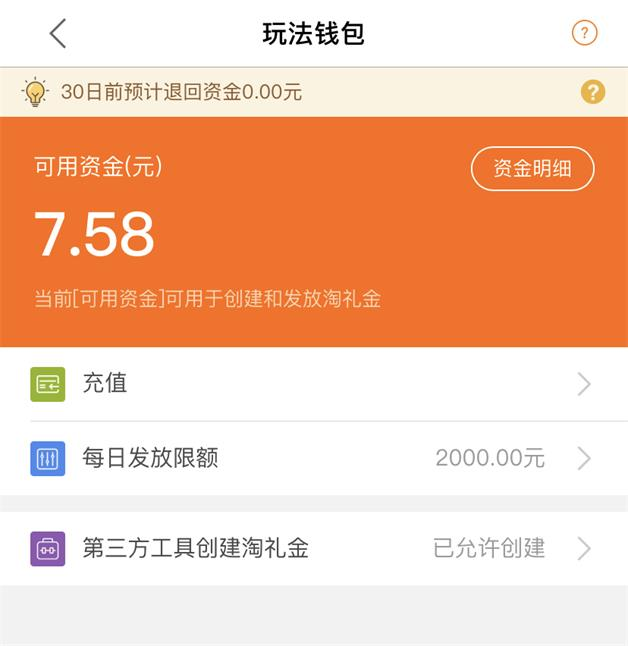
申请权限创建淘礼金需要申请权限。申请成功后,联盟APP里才会有玩法钱包一栏显示,才能充值、创建淘礼金。申请权限问卷,每周三会有小二审核:https://survey.taobao.com/apps/zhiliao/BQ2RPRlpU
使用工具生成淘礼金,必须打开这个设置
注意事项1.暂时没有提现功能,请谨慎使用。
2.注意填写创建的淘礼金个数和面额,一旦创建成功,将会冻结你充值的金额。
3.提示‘创建淘礼金红包失败,请重新调用接口进行创建’,检查你的‘玩法钱包’余额。
工具地址:http://tool.chaozhi.hk/#/tlj
淘礼金介绍淘礼金是什么?
• 淘客出资,限单品使用• 带跟踪,有优先结算权(只要商品使用了淘礼金,就结算给淘礼金的发放者)• 结算以高佣优先,淘客可自选结算计划类型• 淘礼金本身不可叠加• 超过使用有效期、消费者退款,淘礼金退回到出资方账户
注:后面政策如果有改动的,不一定会及时更正,仅供参考。
充值,操作很简单。(暂时不支持提现,需要等联盟app下一版本才能完善功能)
在WordPress上传图片到阿里云OSS
阿里云 OSS 支持插件 (Aliyun OSS For WordPress)
本插件主要为 WordPress 提供基于阿里云 OSS 的远程附件存储功能,并且最大限度的依赖 WordPress 本身功能扩展来实现,以保证插件停用或博客搬迁时可以快速切换回原来的方式。
作者GitHub:https://github.com/IvanChou/aliyun-oss-support
另外在OSS也要设置为公开读,否则图片无法访问。
解决Vue入口文件index.html缓存问题
之前每次更新tool.chaozhi.hk的时候,总是要刷新两次才能生效,现在总算解决这个问题了。
找过很多META标签的设置,例如下面这些,都不管用。
1234<meta http-equiv="Expires" content="0"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Cache-control" content="no-cache"><meta http-equiv="Cache" content="no-cache">
vue-cli里的默认配置,css和js的名字都加了哈希值,所以新版本css、js和就旧版本的名字是不同的,不会有缓存问题。
但是把打包好的index.html放到服务器里去的时候,index.html这个文件是有缓存的,这需要在服务器Nginx里配置,不让inde ...
淘口令工具更新:支持直接把别人的淘口令转换成你的推广淘口令
上个星期拿到淘口令解析的接口了,一直没时间加在工具里面。又熬了个夜,把它加上了。看起来好用了一些~
直接输入淘口令就能解析,并转换成带有你PID的淘口令。
不足:如果输入的淘口令是别人指定券ID的大面额优惠券,在淘宝联盟又搜不出来的那种,工具会匹配不上那个券。还是要用原来链接的方式,输入券和商品链接,才能生成一样面额的淘口令。
小程序论坛不需要电信经营许可证了,只需ICP备案即可
以前微信小程序对社交内容管得很严,涉及到一点点UGC(用户原创内容)都要求有ICP经营许可,《增值电信业务经营许可证》或《电信与信息服务业务经营许可证》。ICP许可和ICP备案不同,前者办理难度大很多,后者有个域名就能找服务接入商办理。下图是以前社交类的资质要求:
现在社交类,社区/论坛,只需要提供一个ICP备案的截图即可。
审核通过~~
终于来了。淘口令转链接口 taobao.tbk.tpwd.convert
前沿回顾,为了防止微信封杀,淘口令的形式不仅限于¥xxxxxx¥的形式,也不仅限于把¥替换成各种奇怪字符、emoji表情。例如像下面那种,中间添加一个表情的。
通过正则的方式,以后会很难再能识别出来。于是联盟新增了个接口。
taobao.tbk.tpwd.convert( 淘口令转链 )
最大的作用,就是能从淘口令中解析出商品ID,然后再去走二合一高佣转链接口。
系统按最优券逻辑自动匹配一个最优券,然后透出一个商品+券的uland链接。
现在联盟app也是按最优券逻辑,高效转链也是,所以结果是相同的。
接口文档:http://open.taobao.com/api.htm?docId=32932&docType=2&scopeId=11653
接下来可以改一下二合一工具了,好久没更新。
淘宝长链接转短链接工具-使用帮助
很久之前开放的一个接口,因为淘礼金返回是长链接的问题,单独把这个接口做成一个有界面用户可以操作的工具。
原始url, 只支持uland.taobao.com,s.click.taobao.com, ai.taobao.com,temai.taobao.com的域名转换,否则会出错。
地址:https://tool.chaozhi.hk/#/linkTkl
什么是手淘红人小店?
快速简单一键开店,打造我的专属小店,功能齐全,轻松赚钱!
零成本,5秒创建,立即开店提供简单好用的管理功能,快速搭建用户自运营阵地
量身定制,精选商品,快速推广无需备货发货,智能选品上架小店、分销供货全部搞定
贴心tips店铺商品产生成交可得佣金,每月21日可在联盟App报表结算提现上个月收益
如何申请开通权限:
1、申请报名地址:审核通过后一周内开通权
https://tsw.taobao.com/task/taskDetail.htm?spm=a314k.7838493.0.0.2cd23ceboeTnYg&taskId=15971
2、邮件发送shoutaoqingdianpu@list.alibaba-inc.co ...
2018天猫双十一预售会场明文链接
主会场要20号才上线。直接把后面pid参数改为你自己的PID即可。
链接太多了,直接把Excel表格放上来。
会场名称
分类
2018天猫双十一主会场(带超级红包)
无线
2018天猫双十一主会场(带超级红包)
pc
2018天猫双11全球狂欢节- 聚划算.主会场
无线
2018天猫双11全球狂欢节-宝宝用品(预售)
无线
2018天猫双11全球狂欢节-大牌美妆(预售)
无线
2018天猫双11全球狂欢节-男女鞋主会场(预售)
无线
2018天猫双11全球狂欢节-服饰主会场(预售)
无线
2018天猫双11全球狂欢节-休闲零食(预售)
无线
2018天猫双11全球狂欢节-母婴主会场(预售)
无线
2018天猫双11全球狂欢节-奶粉会场(预售)
无线
2018天猫双11全球狂欢节-纸尿裤(预售)
无线
2018天猫双11全球狂欢节-女装主会场(预售)
无线
2018天猫双11全球狂欢节-童装(预售)
无线
2018天猫双11全球狂欢节-童鞋(预售)
无线
2018天猫双11全球狂欢节- 聚划算.童装童鞋(预售)
无线
...