一加云相册批量下载,没想象中那么难
提醒:这是一篇发布了很久很久的文章,里面说的JS脚本可能已经失效,本文只是提供一种思路,无法从头到尾帮你实现,仅供有一定前端基础的朋友参考。
前言
因为我之前用过一段时间一加3手机,现在已经送人了。
但是手机上的相册忘记备份出来,还好开启了一加云服务。
但是现在(2018年10月12日),一加云相册是不给批量下载的。
看了下相片域名,testing-oneplus-gallery.oss-cn-shanghai.aliyuncs.com
生产环境居然用testing这样的字眼,上海节点的OSS。总感觉一加云服务还有很长的一段路要走。
如果手上还有别的一加手机,就不用那么麻烦了。

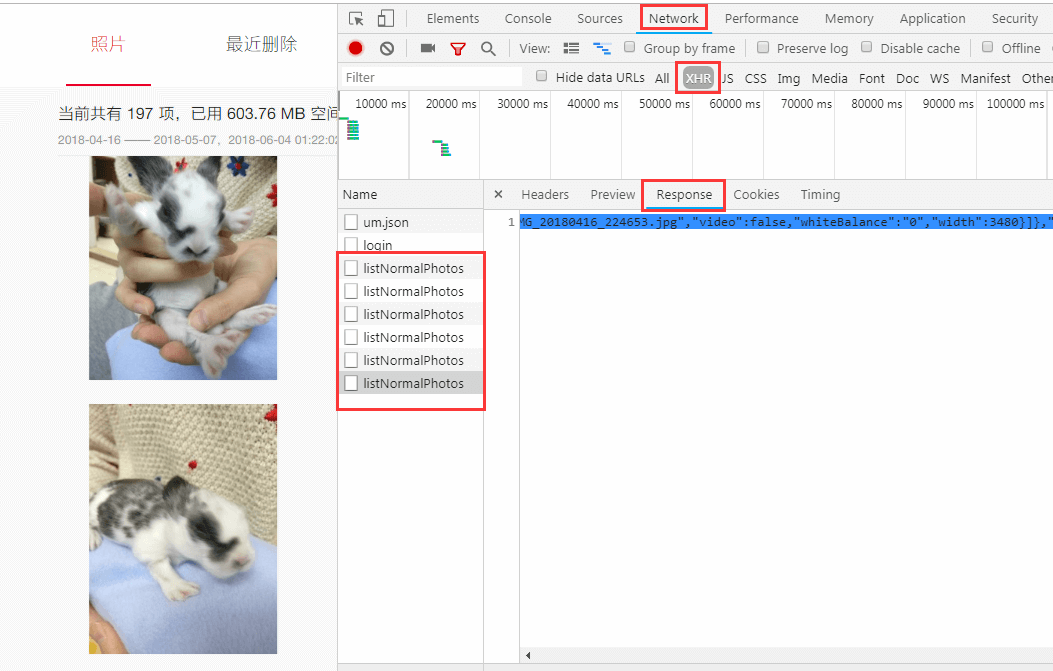
网上看到有些教程是抓接口json包,我也试了,拿到的不是原图。
走了不少弯路,只有用图片id才能拿到原图。
步骤
1、先打开https://cloud.h2os.com/#/album,登录账号。
2、把相册不断拉到底部尽头,让相片全部在页面加载出来。
3、按F12打开调试面板,在Console页输入以下代码。遍历dom元素,取出相片id。
1 | var domArr = document.querySelectorAll('.photo_item'); |

4、注入jQuery,方便发送ajax请求。
1 | var script=document.createElement("script"); |
5、然后分割idArr数组,如果你的图片特别多的话,需要分割成若干个100张一组。
在下面第四行输入idArr.slice(0, 100),idArr.slice(100, 200),idArr.slice(200, 300)如此类推。
接下来开始请求云相册下载原图的接口。
1 | $.ajax({ |
这个接口是支持批量通过图片id查询出下载链接的。

6、然后批量复制打印出来的链接,粘贴到一个文本编辑器里。
再处理一下不小心复制出来的面板信息(批量替换下)。
最终达到一行一链接的效果(可以有空行),然后让迅雷下载就行了。


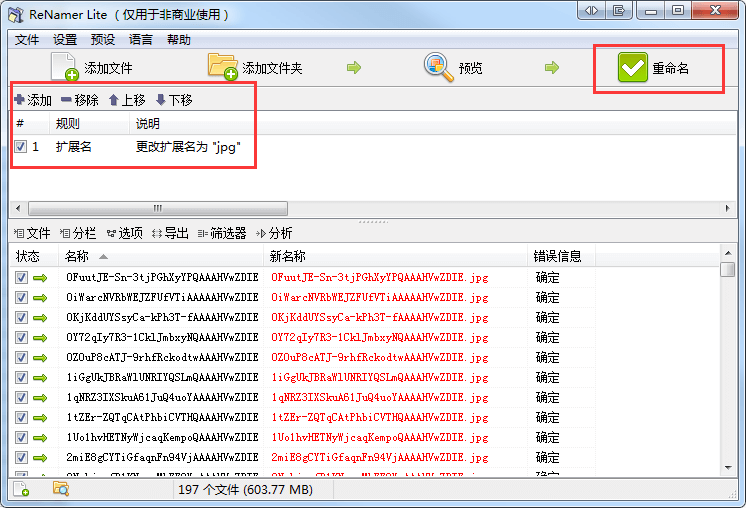
7、下载完你发现文件都没有后缀。没关系,用ReNamer批量处理下文件名就行了。(或者其他工具,自行百度下载)

总结
我的相片下载好了。
如果量很大的话,几千张上万张,这个方法其实也很蛋疼。
还是等官方的批量下载功能,什么时候肯开放给大家用吧。
说说图片存储方案,现在用小米云存储、百度网盘、谷歌相册一起备份。
百度网盘下载速度实在太慢了,无爱。
谷歌相册还比较满意,就是没有图片去重功能,刷机时把一百多张相片重复上传了,看着很难受。
最后提醒大家,数据无价,多做备份。








