初体验云原生开发
跟之前ssh代码文件同步的方式不同,这个好像更高端一些。
在公司内网环境开发已久,导致我的博客也沉寂了相当长的时间。
尽管偶尔我经常还会上来看看,但是纯静态页面连个点击量和社会化评论工具都没有,也是看个寂寞。
且每年在域名即将到期之时,我都会续上费用,目前手头持有的三个域名,每年累计起来也有几百元。
然而,由于这三年专注于内网环境的开发,博客的更新之事也因此一再搁置。
假期无暇顾及外界的动态,今天为了解决内网开发经常遇到的连接与代理问题,找了几个在线开发工具。
有腾讯云的Cloud Studio IDE,还有coding的云原生开发、云原生构建等。
才发现很多软件/平台/服务商,已经变得那么厉害了。
当然,很多工具在内网还是无法使用的,例如uTools等。
只有一个浏览器窗口能与外部世界交流、查询资料。
还有环境变量、centos上面安装环境,也是个麻烦的事情,先不继续折腾了。
微前端父子应用css命名冲突的解决方案
遇到的问题微前端项目集成子应用过程中,往往会遇到css命名冲突,样式污染问题。
例如乾坤框架支持沙箱css,可以开启strictStyleIsolation 等解决方案。
也可以在项目开发时约定各自的前缀,vue style scoped 样式作用域等避免样式污染。
但很多项目项目UI库用的是element-plus或element-ui,大版本都不一致,就必须做样式隔离。
这里采用PostCSS的 postcss-namespace 插件,简单实现添加前缀的方式,支持webpack和vite构建,方法都一样。
效果示例123456789101112131415161718// 转换前h1, .h1 { font-weight: bold;}@media screen and (max-width: 500px) { h1 { font-size: 24px; }}// 转换后.global-css h1, .global-css .h1 { font-weight: bold;} ...
2016-2022,结束了一个维护很久的项目
最近,因为淘宝联盟出台一些政策,我这个维护很久的项目要告一段落了。
具体政策可以看这个《关于淘宝联盟工具服务商业务升级通知》公告了解。
一个是商品ID转string的,另一个是工具服务商企业认证的,以及后续的渠道流量管控。
时间要求商品ID涉及的服务商API字符类型变string开始逐步切流:7月18日工具商身份认证平台入口开放:7月27日未前往身份认证平台完成备案认证的服务商API权限调用量逐步下调:8月8日未完成认证的工具商权限全部收回&商品ID字符类型全量变成string:8月31日
即使完成了认证,麻烦也会不断。
工具权限滥用处罚机制多个业务模式混合使用单一APPKEY联盟可通过数据监控发现,一经发现权限滥用,轻则给予时间整改,重则回收权限不再开放。
淘宝联盟服务商的门槛还是挺高的,对于个人来讲。
当初阿里妈妈团队过来广州出差,我在云来斯堡酒店见她们时,提出希望门槛不要设得太高,给独立开发者一个机会。
当时他们注重的是淘口令这个新鲜事物,在微信地盘分一杯羹,各个工具商黑科技层出不穷。
现在他们对于工具服务商的定位变了,独立开发者不具备他们看中的能力,被清扫掉 ...
为什么说HBuilderX不是一个离线工具(2022.04)
HBuilderX的定位,跟小程序开发者工具很像,都是appid关联账号的。他们在社区写过一篇这样的文章,也做了明确的产品定位。
理念为什么要设计账户体系。我们认为单机工具没有前途,云+端的开发者服务代表未来,有更多想象空间。而帐户体系是一切服务的基础。我们享受了很多免费的互联网服务,但有一个代价,就是需要注册账户。现在的手机、windows也都需要注册账户,都是云+端的趋势所致。在开发工具领域,目前vs、dreameweaver新版也需要注册账户,未来这样的工具会越来越多。
完整的可以看这里:https://ask.dcloud.net.cn/article/167
从它的两种编译方式来简单聊聊,为什么不推荐离线环境开发APP。
通过 HBuilderX 可视化界面优点是内置相关环境,开箱即用。支持APP真机运行,实时调试。
但必须先登录,才能使用一些功能。包括离线打包、选择本地插件等操作。
通过vue-cli命令行HBuilderX 3.4.3-alpha,支持使用CLI生成本地打包App资源。
生成本地资源后,没有run的过程,没办法调试APP代码。
H5和各种小程序 ...
uniapp项目调用外部jar包初尝试
项目基于uniapp开发,突然丢给你一个jar包,你会怎么办?
网上很多教程都是教你如何打包APP原生插件的。
这篇文章,是已有jar包的情况下,如何在项目内直接调用jar包中的class,初尝试了一番。
混合开发大概有2种方式。第一种是最简单,也是本文想写的。
第一种:添加本地插件的方式按规范放置jar包通过创建 nativeplugins 目录,把 jar 包丢进去,再配置个 package.json 声明这个插件。文件目录如图:
package.json 原生插件描述文件,完整说明请看https://ask.dcloud.net.cn/article/35414
demo文件请看https://ext.dcloud.net.cn/plugin?id=36(为了演示,我把aar文件解压,取里面的jar包)
最后通过修改HbuilderX的 manifest.json 配置,APP原生插件配置-本地插件,选中即可。
自定义基座首先打自定义基座,然后以自定义基座运行到安卓模拟机。
调试使用在页面中把 jar的类定义为变量,可以打印出里面的方法。
12const DCloudRi ...
2021年尾声,近期淘客工具的相关变化
2021年马上结束,新的一年往往伴随着一些政策的变化,为此做了以下调整。
1、淘客引流网站,暂时下架商品受淘宝政策影响,暂时下架引流人数、点击量、成交金额等商品,具体上线时间待定。
2、网站接口,不再对外开放关于淘宝客开放接口的文档,将不再对外开放。淘宝开放平台接口,仅限内部工具使用。
如有疑问,请联系我。
双十一前,淘口令再一次升级
【最新通知】手淘口令新模板已确定为今天中午升级,联盟的淘口令生成api也会改~
新口令的规则:新口令字数大概率会>16个汉字(新口令组合形式:平均大约是8个汉字的口令+原商品标题)
解析方案:字符>x,就去解析&转链即可,x值大家灵活调整
新口令举例:8.0 e:/啊中着好中在能过心起子说嘻 ~【双11抢先购到手价899起】联想平板电脑小新Pad 11英寸网课考研娱乐游戏办公 护眼平板电脑 联想官方旗舰店(~@ ~)
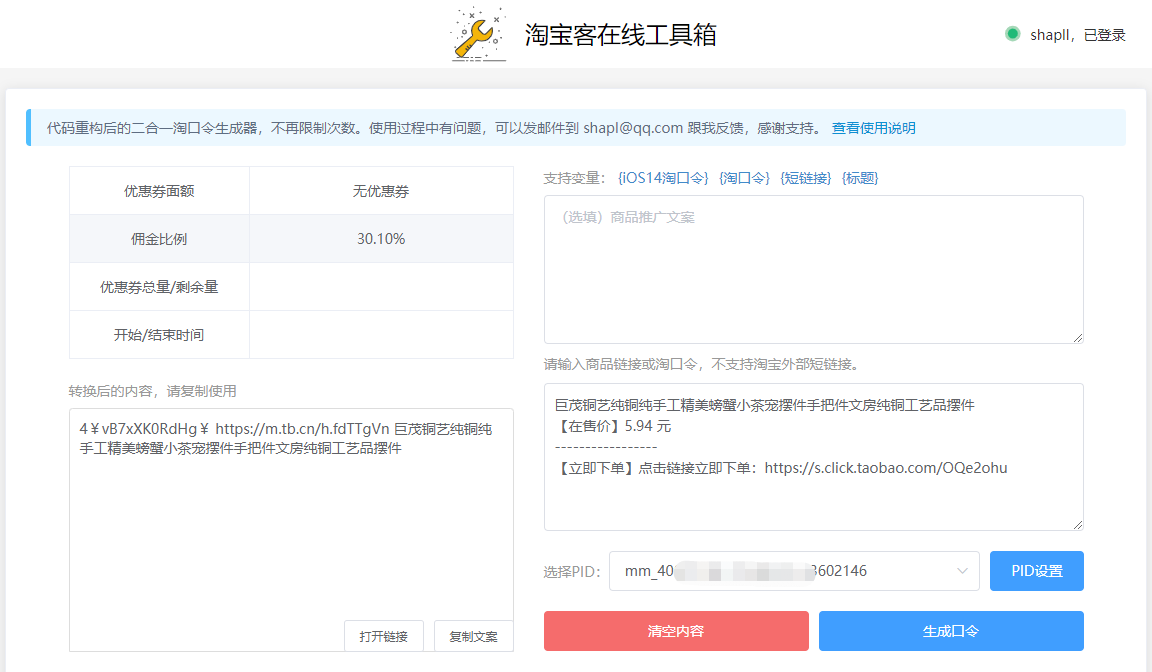
淘口令在线生成工具(2021年重构版)使用说明
工具地址https://tool.chaozhi.hk/#/ulandTkl
更新说明1、不用关注微信公众号注册了。2、不限制每天生成淘口令次数了。上面两个都是历史的产物,一开始淘口令生成接口是要收费的,所以为了防止小号注册和接口滥用才使用的防御手段,一直到现在才有时间对它进行重构。如果你在旧系统有充值未使用完的次数,5000次(10元)及以上的,可以通过这个链接向我发起退款申请。3、去掉无用的设置。包括修改淘口令两边符号,iOS14淘口令出来后没多大作用;自定义淘口令标题、图片等,在2020年失效。把这些并没有什么用的设置去掉了,尽量简洁。4、优化布局排版、后续可扩展性更强。5、支持从其他淘口令中提取私有券。不会出现转换前的淘口令有优惠券,转换后的淘口令无优惠券的情况。也不会出现别人的优惠券面额大,自己的优惠券面额小的情况。其实就是公有券、阿里妈妈券和私有券的区别。按理说私有券在2018年3月说是违规的,但是现在公告文章找不到了,大家又在拼命推,所以你们看着来吧。相关阅读:淘宝私有券要结束了,3月中旬全面开始推阿里妈妈券
使用说明左边是输出框,右边是输入框。在右边输入你要转换的链接或 ...
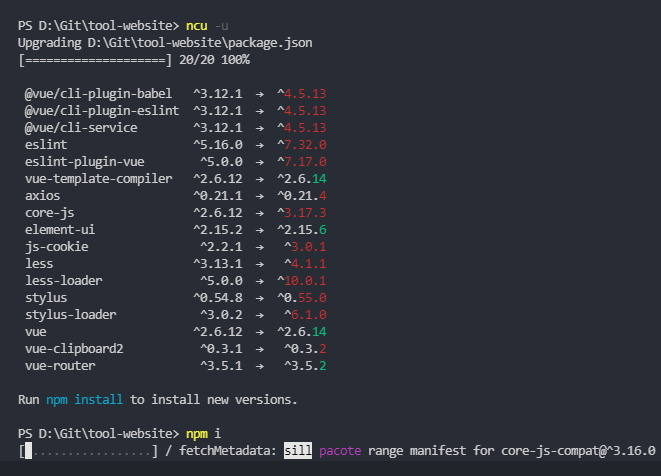
npm管理:使用npm-check-updates更新依赖包版本
安装使用需要全局安装
1npm install -g npm-check-updates
然后执行,带 -u 是检查并且更新package.json,不带 -u 则只检查,不修改。
1ncu -u
如果是更新全局依赖包,则是
1ncu -g
检查并更新完package.json
执行 npm install 安装最新的依赖包。
检查项目有没有报错,处理完报错,回归测试,升级完成。
处理异常如果出现版本过高,导致项目依赖冲突,无法运行的情况。
例如报错提示:this.getoptions is not a function, 这是css预编译loader为了适配webpack5升级导致的问题。
最简单的办法就是回退loader版本。
卸载相应的模块。
12npm uninstall less-loadernpm uninstall stylus-loader
再重新安装指定的版本。
12npm install less-loader@5.0.0npm install stylus-loader@3.0.2
设置no-referrer导致百度统计无数据的解决方案
事情起因前段时间,因为淘宝图片防盗链的原因,我在网页头部加上这个meta标签。
1<meta name="referrer" content="no-referrer">
后来发现百度统计异常了。
反图片防盗链和使用百度统计,这两个需求是冲突的。正常情况下,删除no-referrer的标签即可解决。但是如何在保留标签的情况下,同时可以使用百度统计呢?
解决方案1(不推荐)有一种不太完美的做法,原理就是延迟修改meta标签的值。百度统计加载时值为always,加载完后用户需要展示淘宝图片时,再设置回never。
先给index.html设置一个默认的meta。
然后修改项目的路由配置,通过vue-router的导航守卫,在Vue中动态设置meta标签。
123456789101112131415161718192021// 获取页面 meta 信息let allMeta = document.querySelectorAll('meta');let referrerIndex = null;allMeta.fo ...