用LeanCloud自动部署hexo博客系统
写在前面
我现在已经没用这个方式去部署了,主要是一元一天的性价比不高,速度也比不上对象存储+cdn分发的快。标准版平均300ms打开,用了腾讯cos和cdn后,平均速度可以去到50ms,比较适合追求极致的,而用LeanCloud自动部署适合懒得麻烦的人。把这个纠结了我半天的方法记录下来,方便后人。
操作步骤
init完hexo项目,过程自行百度,主要是一个修改点。
在根目录的package.json里面,添加这两个东西。
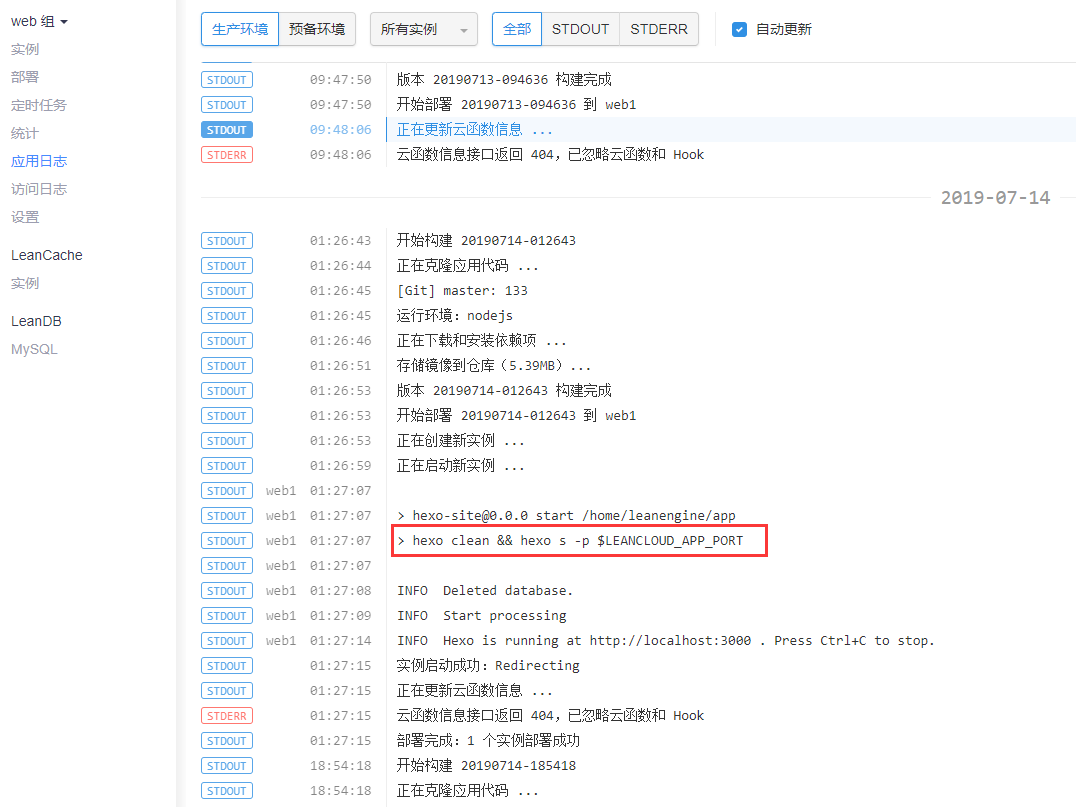
scripts.start,告诉云引擎怎么启动,端口号是什么。
engines.node,node.js的版本,否则会安装最低版本的。
1 | "scripts": { |
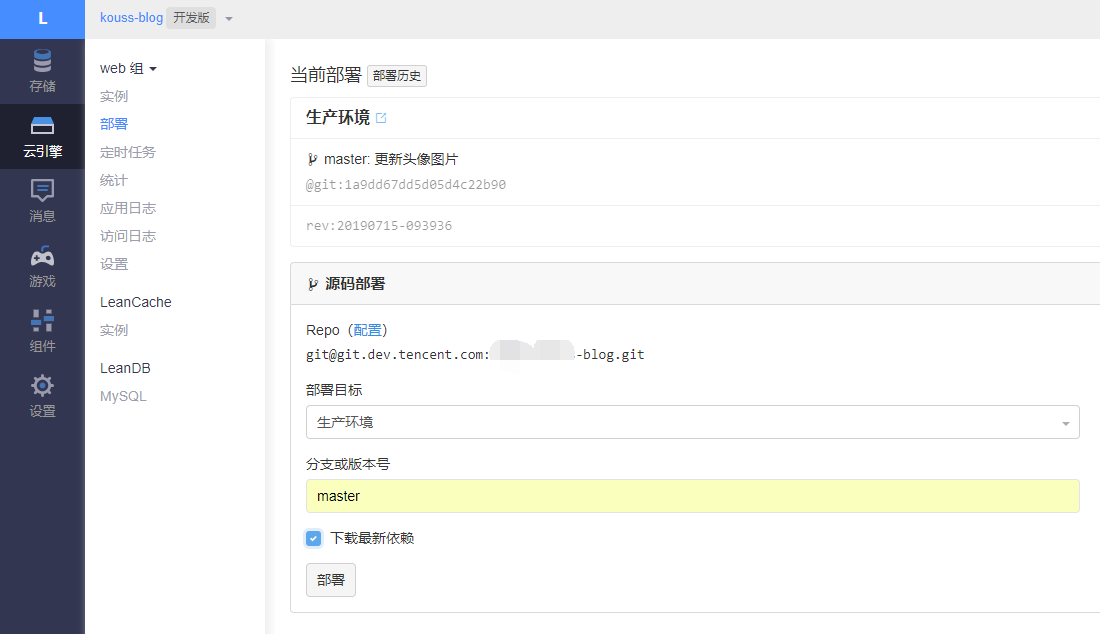
然后把项目推送到Git,云引擎每次启动,会从Git上面拉取来部署。


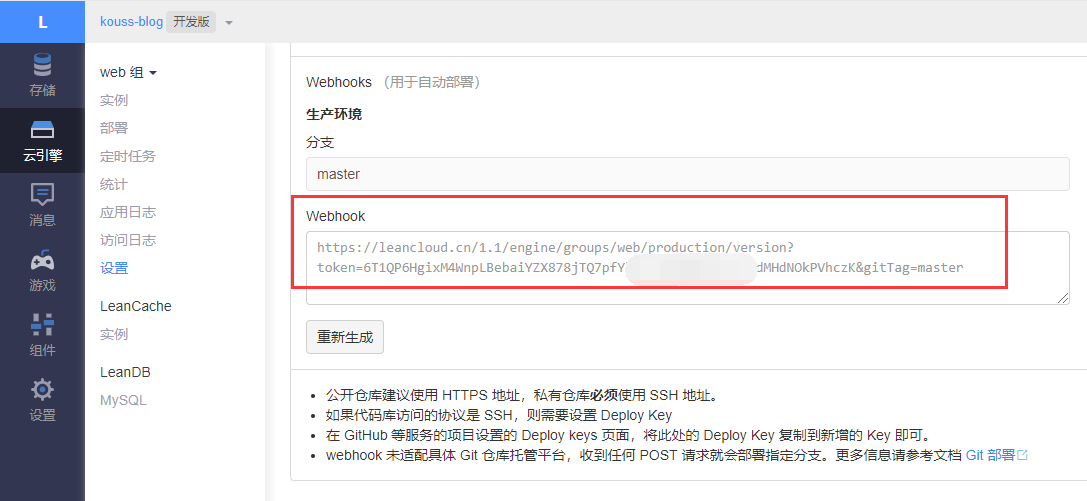
你也可以设置每次推送都通知部署,用Webhook的方式。

每次对博客文章做了什么编辑,推送一下Git就交给云引擎自动部署就行了。
而普通方式则需要执行hexo clean && hexo generate,然后再上传到服务器。
我一开始考虑用云引擎是因为我每次生成都有800多个文件+文件夹,共12m大小,每次上传到对象存储都很慢。试过用node.js自动打包上传到oss,然后再用oss自带的解压云函数。但也没办法解压到根目录,所以放弃自动解压的方法。
PS: 目前看来,无论是oss还是cos,当静态网页用都必须放在根目录,不能放在子目录。cos可以直接设置静态页面,而oss整天提示下载html(之前设置过header的什么忘了),所以我最后选了cos。注意的是,cos不能直接图片处理,需要到万象绑定多一个二级域名处理图片。
两个小插曲
1、误删了整个upload文件夹,导致近期图片丢失。一定要做好冗余备份的准备,归档/低频类存储很便宜。
2、在oss执行解压时居然死循环,还好在我放弃这个方案时,随手关闭并且删除了。这是个好习惯,否则第二天倾家荡产。