问题描述:
例如这种图片地址:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=xxxxxxxxxxxxxxx
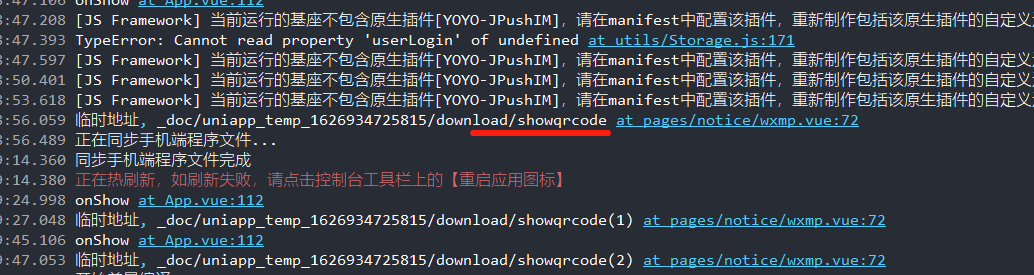
如果直接用 uni.downloadFile() 方法下载,会出现在安卓手机没后缀的情况,uni.saveImageToPhotosAlbum 保存到相册无法查看。
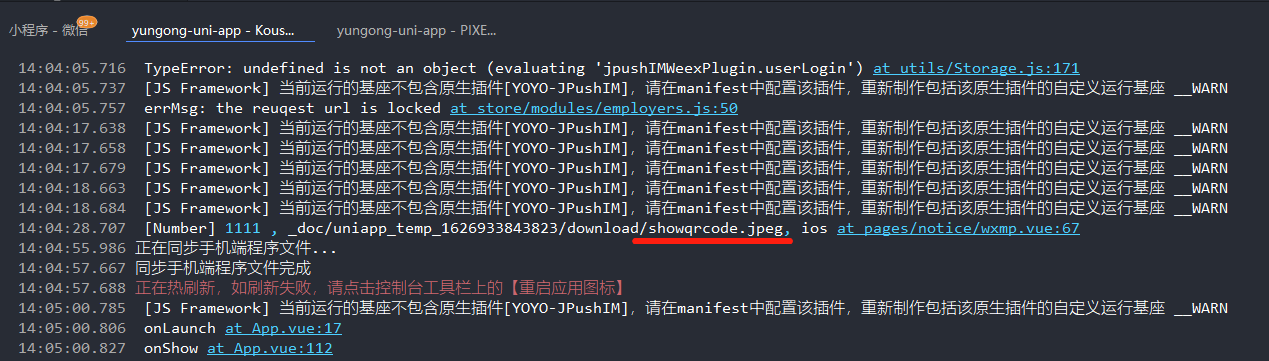
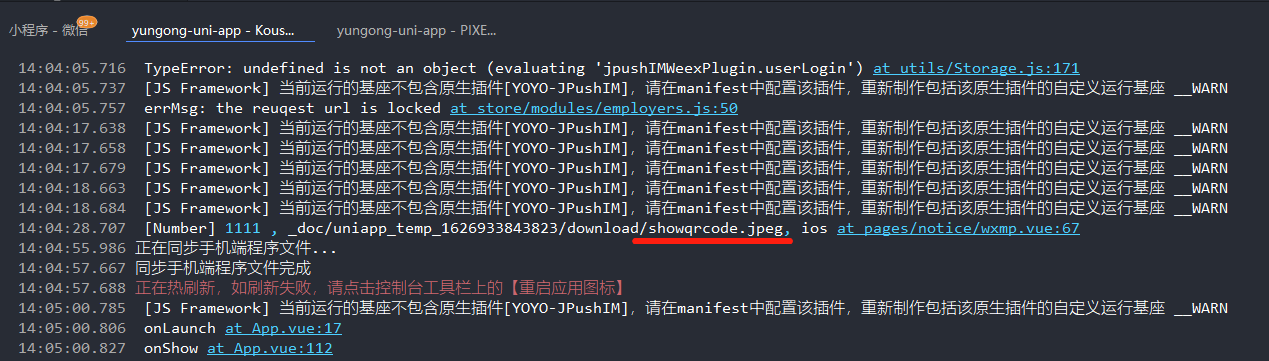
iOS 有后缀

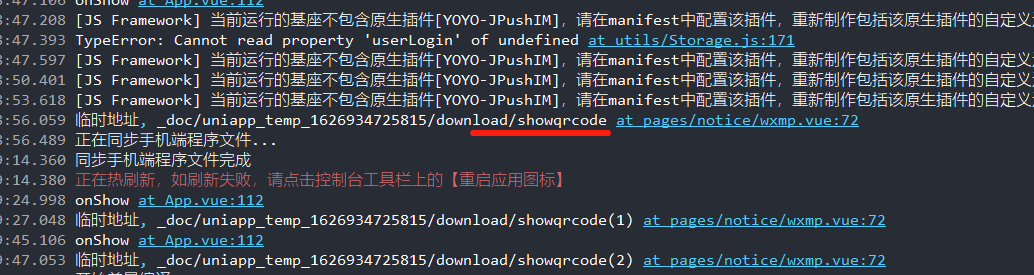
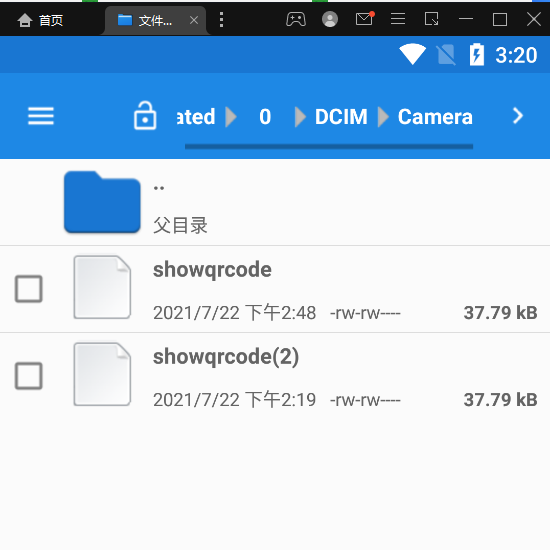
安卓没有后缀
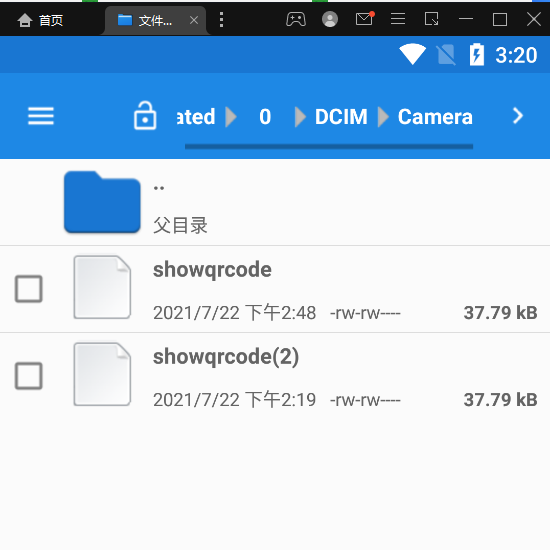
安卓端保存后文件如下,在相册无法找到

解决方法:
新建一个@/uitls/base64DowImg.js 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| export function base64DowImg(base64) {
const bitmap = new plus.nativeObj.Bitmap("test");
return new Promise((resolve, reject) => {
bitmap.loadBase64Data(base64, () => {
const url = "_doc/" + new Date().getTime() + ".png";
bitmap.save(
url,
{
overwrite: true,
},
(i) => {
uni.saveImageToPhotosAlbum({
filePath: url,
success: function () {
resolve({
code: 0,
msg: "图片保存成功",
filePath: url,
});
bitmap.clear();
},
fail: function (err) {
resolve({
code: 1,
msg: "图片保存失败",
filePath: "",
});
},
});
},
(e) => {
resolve({
code: 1,
msg: "图片保存失败",
filePath: "",
});
bitmap.clear();
}
);
});
});
}
|
页面中使用:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import chooseFile from "@/utils/chooseFile.js";
let qrUrl =
"https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=xxxxxxxxxxxxxxx";
uni.request({
url: qrUrl,
method: "GET",
responseType: "arraybuffer",
success: async (res) => {
let base64 = uni.arrayBufferToBase64(res.data);
base64 = "data:image/jpg;base64," + base64;
try {
let dowRes = await base64DowImg(base64);
uni.showToast({
title: dowRes.msg,
});
} catch (error) {
uni.showToast({
title: error.msg,
});
}
},
});
|