2021年一直探索的最佳博客写作体验
前言
很久没怎么写文章,随便写一篇文章都要花好几个小时。怎样才能让写作体验更加方便快捷,我刚刚又折腾了一下。
旧的发布方案
在此之前,我用的是 VSCode+PicGo+CosBrowser 来完成文章编辑和发布,下面是这个繁琐的流程介绍。
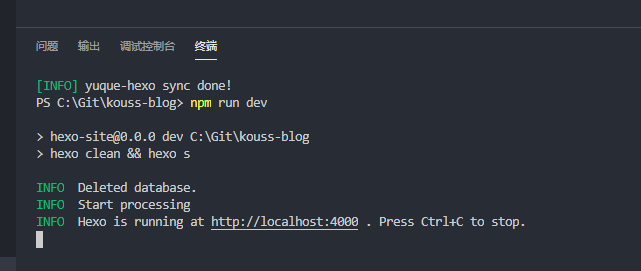
VSCode 跑 Hexo 预览和打包、md 文件编辑也是在上面。
PicGo 是 VSCode 的一个插件,通过快捷键可以把剪贴板的图片上传上去,并返回个 markdown 格式的图片地址给你。算是比较方便的。
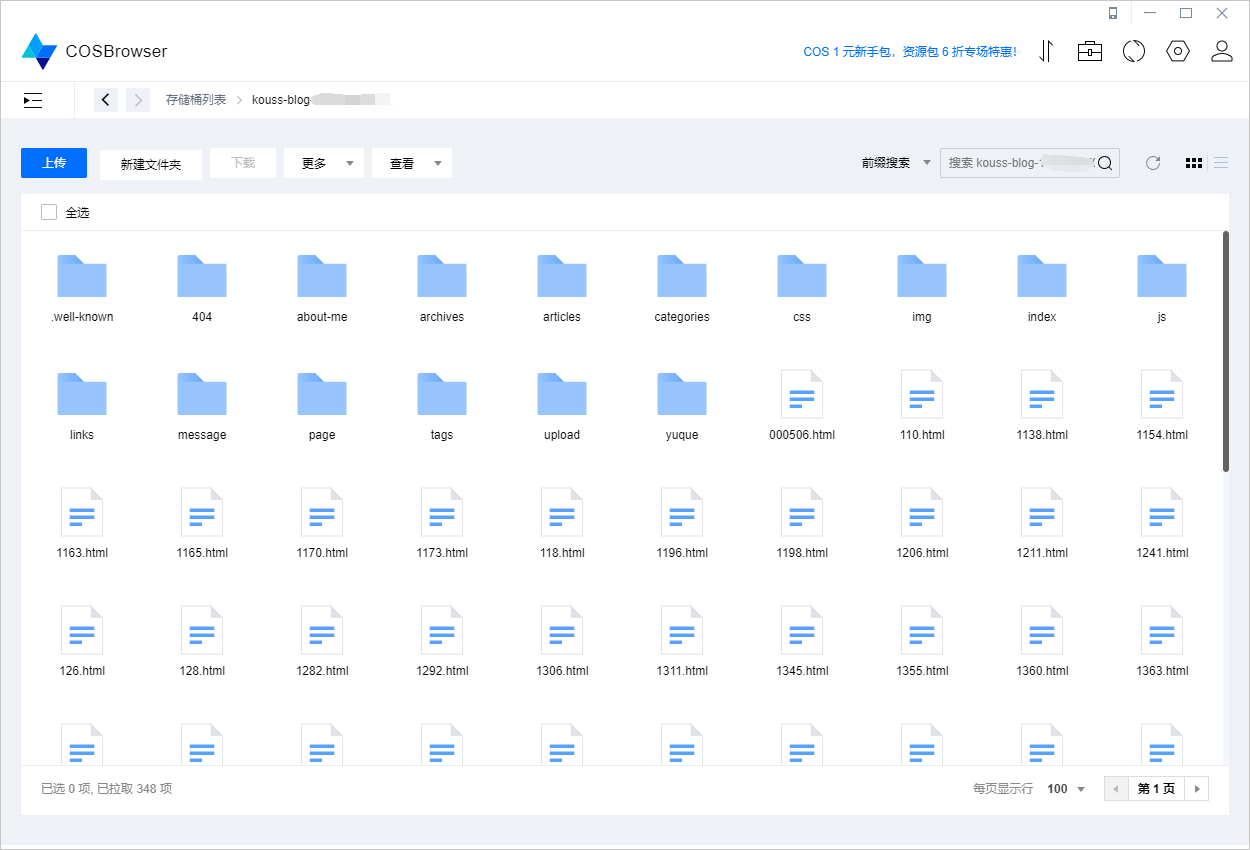
CosBrowser 是腾讯云存储的一个桌面客户端,Hexo 生成完静态文件,就丢上去。
最后走 CDN 域名,访问博客网站。
通过语雀去撰写文章
语雀是我一直觉得很好的写作平台,很久之前就想把博客迁到语雀上,但是却一直不对个人用户开放自定义域名绑定。其实语雀可以跟阿里云深度合作,域名实名认证、备案都一气呵成。语雀的天空,讨论区也时有自定义域名的呼声。可能是个人和博客关联起来太敏感,所以等下去也是白等。
看到官方有人建议通过 api 的方式,去读取语雀的文章,发布到博客。
于是我找到了个 hexo 的工具——yuque-hexo。

通过安装插件,修改 Hexo 的配置文件,就可以轻松拉取语雀文章。
而语雀则给我提供个近乎完美的写作体验。
关于这个插件安装,github 上面已经有详细的教程,我这里不再累叙。
使用 Hexo 插件来快速部署
之前每次更新都是把文件手动拖到 COS 覆盖,实在太麻烦了。可以通过hexo-deployer-cos-cdn来实现快速部署。
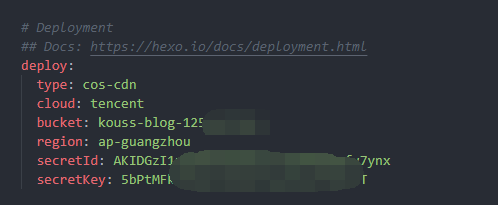
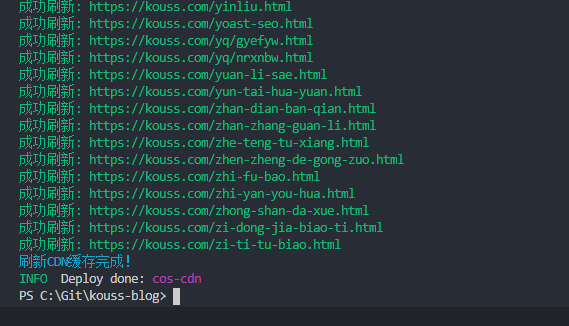
在项目根目录把_config.yml 配置好 deploy 后,使用 hexo g -d 命令自动同步到 cos,并刷新缓存。

不足之处
我觉得有空再需要去完善的地方
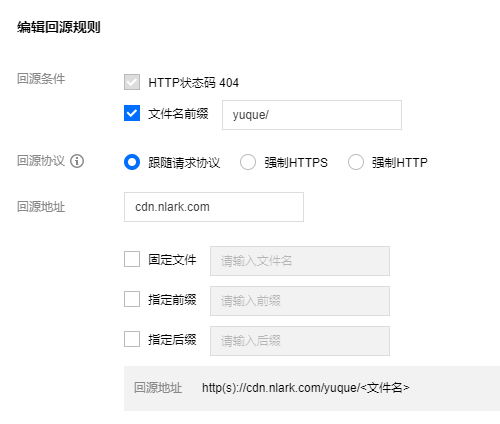
语雀图片我在腾讯云存储设置了回源,不用担心以后图片丢失、语雀防盗链、下载备份等问题。
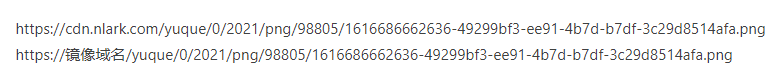
但是yuque-hexo还不支持图片 url 替换域名。例如:
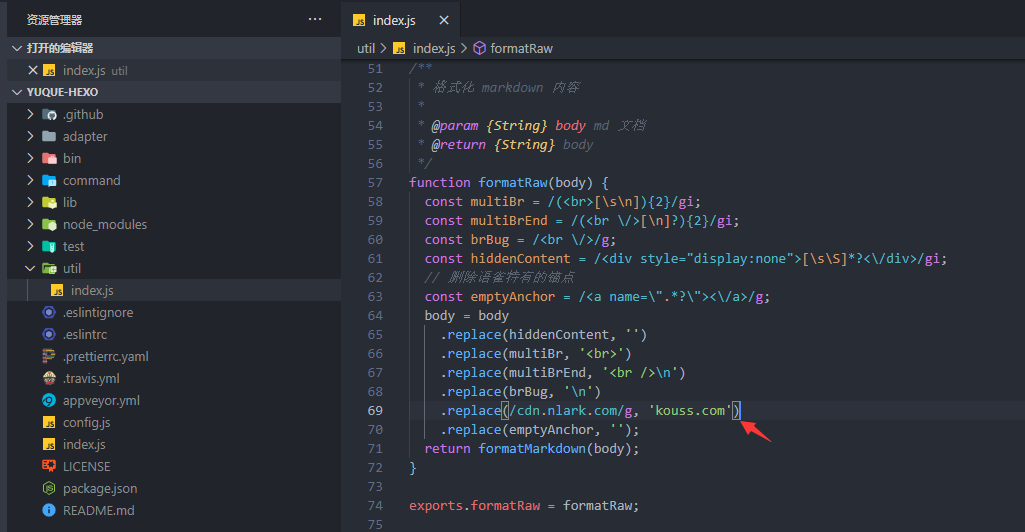
2021 年 3 月 28 日:通过修改 yuque-hexo 插件里的 util/index.js 文件,我可以暂时用这个方法替换图片地址。如果是持续集成,不在本地电脑编译的,也可以修改主题文件,展示时替换 url 即可。更推荐第二种方法。
以上,本文通过语雀发布~~测试下