设置no-referrer导致百度统计无数据的解决方案
事情起因
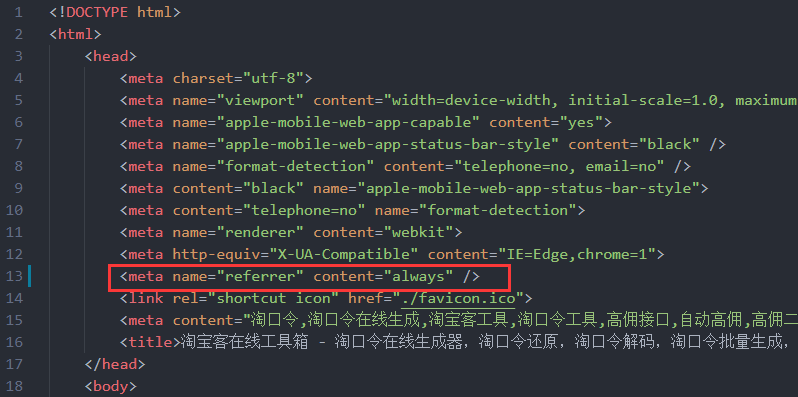
前段时间,因为淘宝图片防盗链的原因,我在网页头部加上这个meta标签。
1 | <meta name="referrer" content="no-referrer"> |
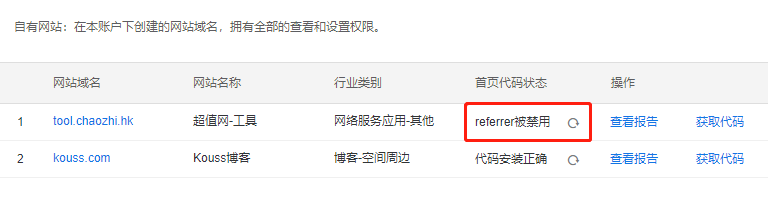
后来发现百度统计异常了。

反图片防盗链和使用百度统计,这两个需求是冲突的。正常情况下,删除no-referrer的标签即可解决。但是如何在保留标签的情况下,同时可以使用百度统计呢?
解决方案1(不推荐)
有一种不太完美的做法,原理就是延迟修改meta标签的值。百度统计加载时值为always,加载完后用户需要展示淘宝图片时,再设置回never。
先给index.html设置一个默认的meta。

然后修改项目的路由配置,通过vue-router的导航守卫,在Vue中动态设置meta标签。
1 | // 获取页面 meta 信息 |
不完美的地方在于它统计数据可能会不准确,例如用户停留时长,跳出率等。

解决方案2
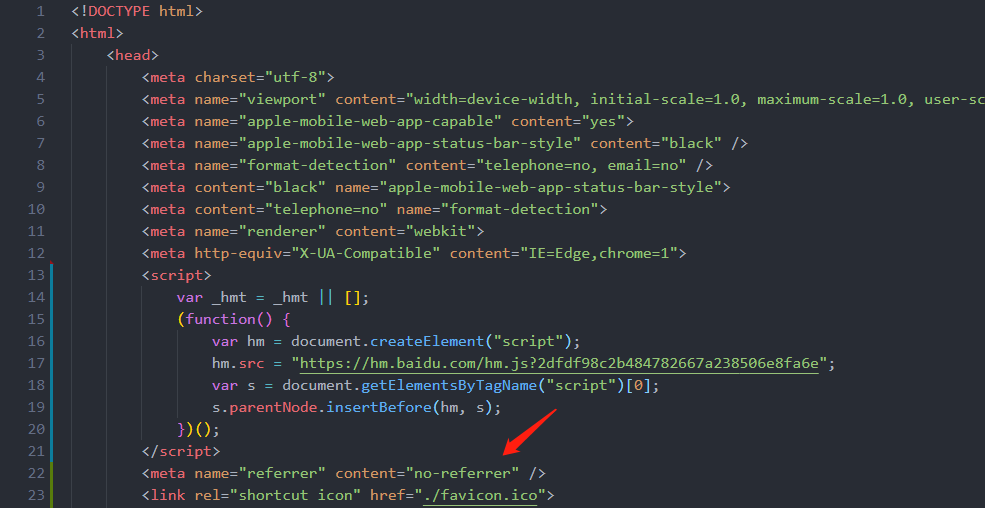
直接把把统计代码放到 no-referrer 标签前面。

百度统计管理后台,显示代码安装正确。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 口水随想!







