npm管理:使用npm-check-updates更新依赖包版本
安装使用
需要全局安装
1 | npm install -g npm-check-updates |
然后执行,带 -u 是检查并且更新package.json,不带 -u 则只检查,不修改。
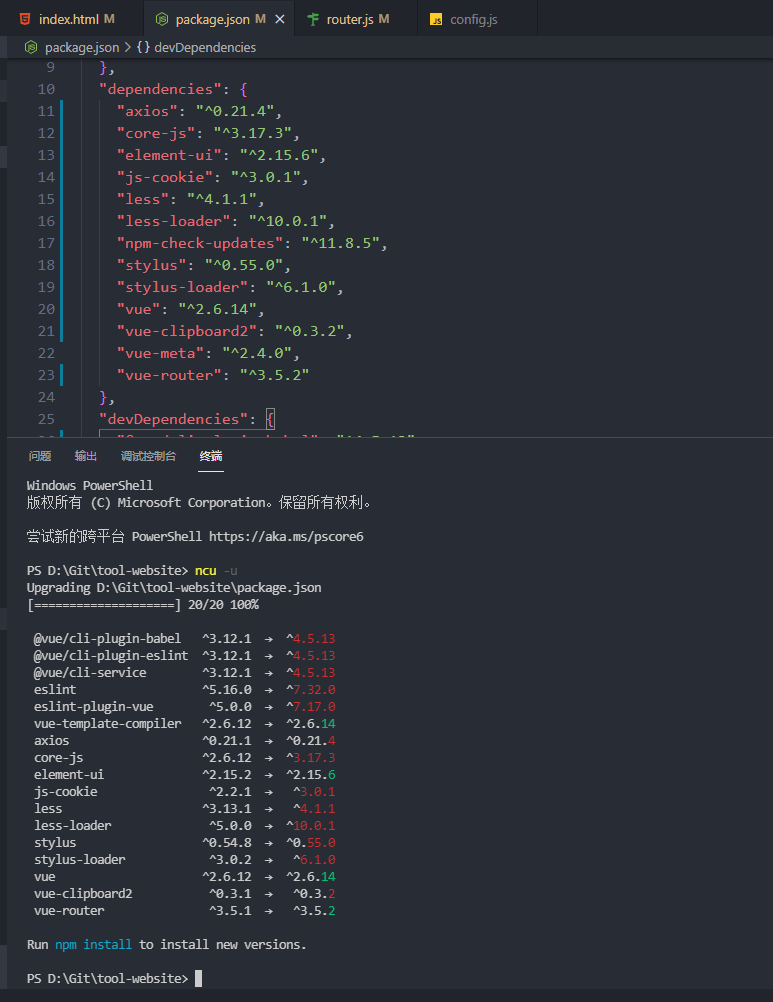
1 | ncu -u |
如果是更新全局依赖包,则是
1 | ncu -g |
检查并更新完package.json

执行 npm install 安装最新的依赖包。
检查项目有没有报错,处理完报错,回归测试,升级完成。
处理异常
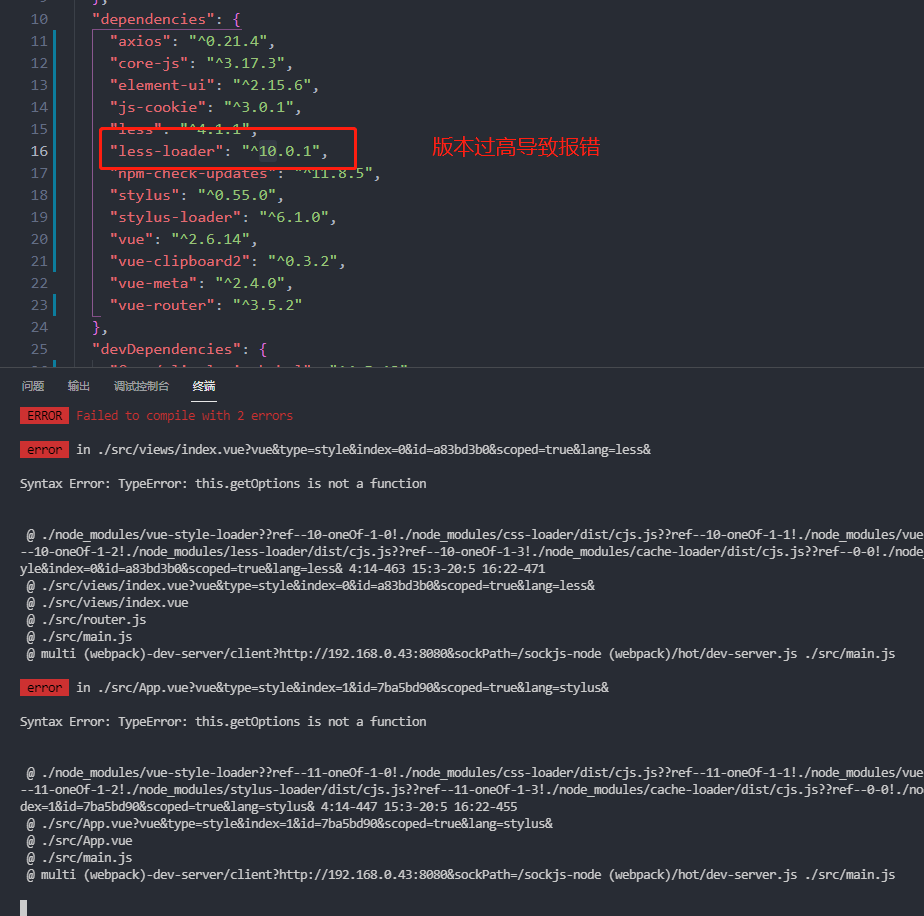
如果出现版本过高,导致项目依赖冲突,无法运行的情况。
例如报错提示:this.getoptions is not a function, 这是css预编译loader为了适配webpack5升级导致的问题。
最简单的办法就是回退loader版本。

卸载相应的模块。
1 | npm uninstall less-loader |
再重新安装指定的版本。
1 | npm install less-loader@5.0.0 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 口水随想!







